vue 动态路由component 传递变量报错问题解决
网络编程
menuList 后台数据返回格式
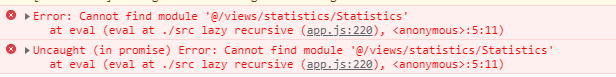
{ // 统计分析 path: '/statistics', name: 'Statistics', meta:{title: '数据统计'}, component: 'views/statistics/Statistics'}路由里面component
接收的是 @/views/statistics/Statistics 能正常显示页面


如果动态参数,以下三种都会报错,页面空白
let cop = `@/${item.component}`// item.component = () => import(cop)// item.component = resolve => require([cop], resolve)// item.component = Promise.resolve().then(() => require(`@/${item.component}`))
请问有没有好的办法解决这个问题?
name为组件页面地址
item.component = (name) => () => import(`@/${name}.vue`)以上就是vue 动态路由component 传递变量报错问题解决的详细内容
编辑:编程语言
标签:页面,报错,路由,的是,都会