提高网页的效率 Use YSlow to know why your web Slow第1/2页
yslow
YSlow是由Yahoo开发者团队发布的一款基于Firebug的插件。而Firebug 又是一款基于FireFox的插件。所以说YSlow是一款基于FireFox插件的插件。虽然有点绕,但是最终说明的问题是:
很遗憾,微软的IE系列浏览器不能使用YSlow。
YSlow只能使用在FireFox浏览器上。
如果要想使用YSlow,那么你必须先安装FireFox。
如果要想使用YSlow,那么你就要安装FireFox上的Firebug插件。
这看上去好像有点令人沮丧,但是事实上它并不像想象中的那么麻烦,只要按照下面的步骤你将能很快的使用YSlow:
到http://www.mozilla.net.cn/firefox/ 下载最新版的FireFox,并安装它。当然如果你已经安装了FireFox可以跳过此步。
到https://addons.mozilla.org/en-US/firefox/addon/1843/ 下载最新版的Firebug,并安装它。当然如果你已经安装了Firebug可以跳过此步。
到https://addons.mozilla.org/en-US/firefox/addon/5369/ 下载最新版的YSlow,并安装它。当然如果你已经安装了YSlow可以跳过此步。

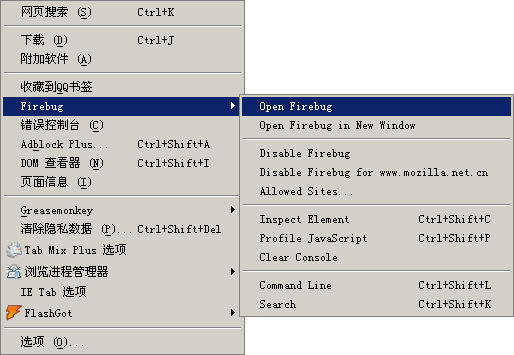
图2:在菜单中先打开Firebug插件这时候打开FireFox,你将在【工具】菜单中看到【firebug】(如图2)。打开firebug,然后在firebug中点击YSlow菜单,便看进入YSlow的主界面(如图3)。

图3:在菜单中先打开Firebug插件(点击小图查看完整大图)
顶级经典常用的CSS属性收集整理
文本两端对齐:text-align:justify;text-justify:inter-ideograph;清除浮动:.clear{clear:both;line-height:0;height:0;font-size:0;}清除浮动伪类:.clearfix:after{content:".";display:block
10条影响CSS渲染速度的写法与使用建议第1/3页
这篇文章主要写的提高网页在客户端浏览器的渲染速度的CSS部分,暂时总结了10条。1、*{}#gimoo*{}尽量避开由于不同浏览器对HTML标签的解释有差异,所以
CSS 关于网页图片的属性
图片外框特征参数:①dashed:虚线②dotted:点虚线③solid:实线④double:双线⑤groove:沟槽状⑥ridge:脊状⑦inset:内嵌⑧outset:外嵌CSSTP特殊效果风格属性
编辑:编程语言
标签:网页,插件,效率,如果你,最新版