Node.js使用Express创建Web项目详细教程
序:如果你还不知道Node.js是什么,那么你可以先看看这篇:Node.js 究竟是什么?或者任何关于它的介绍。
一、安装Node.js
1.进入Node.js官网下载并安装

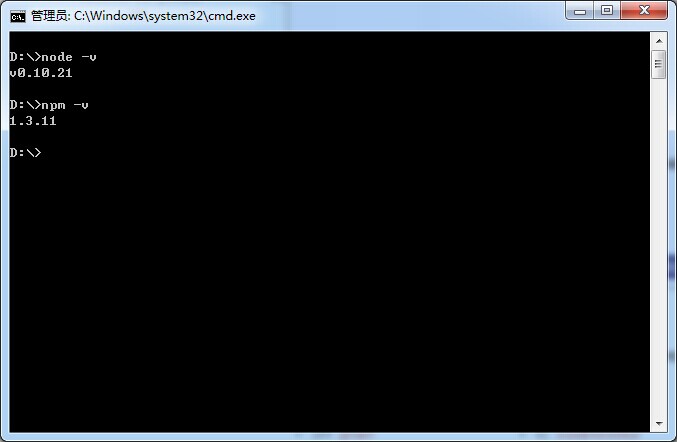
2.启动cmd输入命令查看node及npm版本
node -vnpm -v

npm是node完成安装后自带的包管理器
二、安装Express
express是node平台下最常用的web应用开发框架
1.全局安装express
npm install -g express
Win7环境全局安装在C:UsersAdministratorAppDataRoamingnpmnode_modules文件夹下
2.全局安装express命令行工具
npm install -g express-generator
在最新的4.x版本中,命令行工具已经被独立出来
3.查看express版本
express -V

4.更新已安装的express
npm update -g express
三、使用Express创建项目
1.创建项目
express APP_NAME
express默认以jade作为模板引擎,模板文件为.jade类型;jade的语法与html有较大差异,对缩进也是要求严格的

2.以ejs作为模板引擎创建项目
express APP_NAME -e
在项目名称的后面添加 -e 那么创建出来的模板文件就是.ejs类型,语法是与html相同的

3.将ejs文件改为html
若希望模板文件的后缀为.html(通常只是为了看着更舒服),那么在手动将.ejs换成.html后,还需要对app.js文件进行设置
var ejs = require('ejs');
app.engine('.html', ejs.__express);
app.set('view engine', 'html'); //app.set('view engine', 'ejs');
原文件:

修改后:

4.安装依赖包
进入项目文件夹,执行:
npm install
下载package.json中记录的所有依赖包到node_modules文件夹
注意:更多npm命令,请查看npm常用命令集合
四、启动服务
1.启动
npm start
监听bin/www文件,默认端口为3000,可在www文件中更改

2.打开浏览器,输入localhost:3000

3.自动重启服务
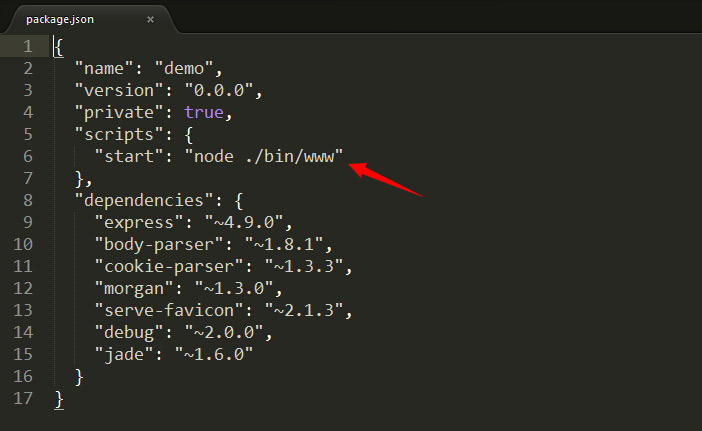
打开package.json可以看见,监听bin/www文件的命令是node

使用node监听将会导致:每次修改代码后,需要手动重启服务,可以使用nodemon进行自动重启
npm install -g nodemon
同样可以使用下面的命令查看其版本
nodemon -v
将package.json文件中的代码修改为:
"start": "nodemon ./bin/www"
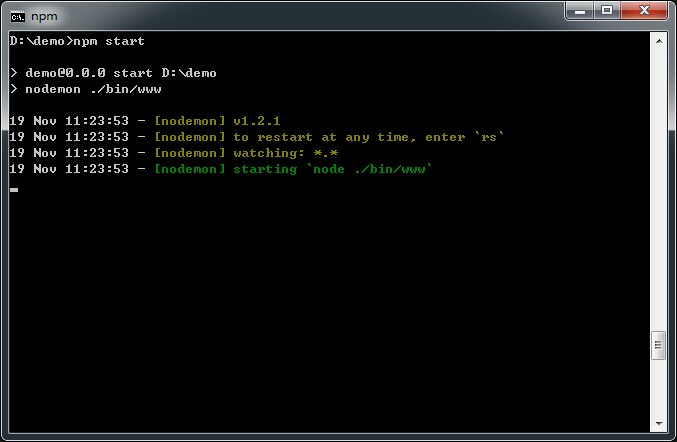
重新执行:
npm start

接下来,就可以随心所欲的编码了...
node.js平台下的mysql数据库配置及连接
首先下载mysql模块包npminstallmysql--save-dev专门为数据库创建一个模块,放入一个文件中。varmysql=require("mysql");exports.connect=function(sql,param,callback){vardb=mysql.cre
关于Node.js的events.EventEmitter用法介绍
Node.js所有的异步I/O操作在完成时都会发送一个事件到事件队列。Node.js里面的许多对象都会分发事件:一个net.Server对象会在每次有新连接时分发一个事
3分钟快速搭建nodejs本地服务器方法运行测试html/js
做前端的都知道,公司的项目在自己的电脑上搭建环境是挺麻烦的一件事情首先:一般个人电脑没公司的配置性能好,其次:搭建公司项目在自己电脑
编辑:编程语言
标签:文件,项目,模板,命令,版本