node.js中实现kindEditor图片上传功能的方法教程
前言
最近由于工作需要使用在线编辑器,找了几个对比了下KindEditor还是不错的,国产的但文档还是不全,还好能参考官方插件,kindEditor官网上中提供了ASP,ASP.NET,JSP相关的整合应用
可以参照官方文档实现nodejs的kindEditor上传功能:http://kindeditor.net/docs/upload.html
在线下载kindEditor编辑器:http://www.gimoo.net/codes/36131.html
实现方法:
1.在客户端js中定义uploadJson为form post的action地址
var options = {
uploadJson: '/uploadImg'
};
KindEditor.ready(function(k){
editor = k.create('#post',options);
});
2.在nodejs中配置文件上传地址
var express = require('express');
var bodyParser = require('body-parser');
app.use(express.bodyParser({uploadDir:'./public/upload'}));
3.通过路由将请求交给uploadImg方法来处理
module.exports = function (app, routes) {
app.post('/uploadImg',routes.uploadImg);
};
exports.uploadImg = function(req, res) {
var fname = req.files.imgFile.path.replace("public\upload\", "").replace("public/upload/", "");
var info = {
"error": 0,
"url": "/upload/"+fname
};
res.send(info);
}
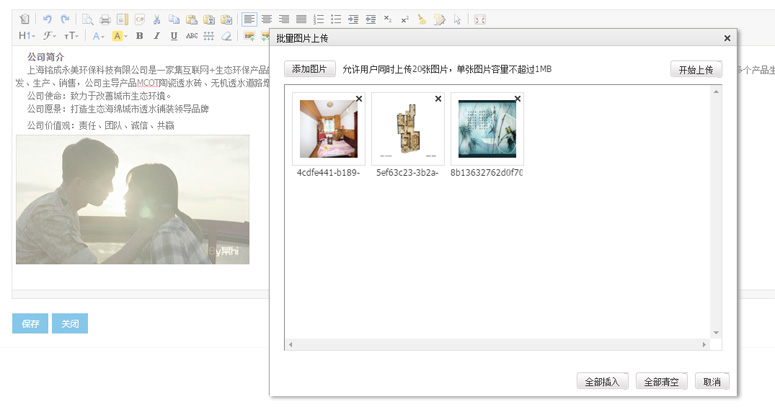
这样就可以在kindEditor中使用图片上传和图片批量上传的功能了

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对积木网的支持。
快速使用node.js进行web开发详解
首先关于node.js的学习,这里推荐一本比较好的教程,nodejsweb开发指南,该书通俗易懂地将node.js语言特性讲解完之后,又从一个项目角度带领读者使用node.
详解node.js平台下Express的session与cookie模块包的配置
首先下载两个模块包session模块包:用于保持登录状态或保持会话状态等。npminstallexpress-session--save-devcookie模块包:用于解析cookie。npminstallcookie-parser--save
node.js平台下利用cookie实现记住密码登陆(Express+Ejs+Mysql)
此内容需有node.js+express+mysql入门基础,若基础薄弱,可参考博主的其他几篇node.js博文:1.下载Mysql数据库,安装并配置。创建用户表供登录使用:2.node.js
编辑:编程语言
标签:在线,模块,上传,编辑器,详解